PHP Dashboard overview
PHP dashboard is a PHP-based data visualization tool for creating PHP source code for your dashboard which can be used in any PHP applications. PHP dashboard tool is a browser-based web application built in the most popular and widely used open-source community Apache + PHP + MySQL + Bootstrap 5 and D3.js Charting Engine, which is designed with drag-and-drop and ease-of-use in mind, and customizable in a variety of ways with no programming skills required.
The dashboard builder's ultimate expression is that it does not require programming or coding skills to fetch complex data and display it in a graphical layout. The dashboard builder generates PHP code that is highly adaptable and flexible with the latest JQuery and Bootstrap 5 framework.

What is a PHP dashboard?
PHP dashboard is essentially a data visualization tool built on the PHP framework. The PHP dashboard generates PHP source code for a dashboard without the need for any PHP coding or programming knowledge. It runs in any browser and has a drag-and-drop user interface.
Dashboard PHP Mysql Bootstrap
By the end of 2021, approximately 18 million websites were using the Bootstrap framework. In 2022, an increasing number of websites began using the framework, and the number has continued to grow since then. In reality, Bootstrap has become the most popular choice among engineers when it comes to creating compelling web applications.
A PHP dashboard is a multi-tab visualization tool that can be integrated into PHP projects. These are typically browser-based applications created as a customizable component of larger projects. A PHP dashboard is intended to accept raw data from other project components and present it in various formats. Because of the excellent (and smooth) integration of PHP and JavaScript, these dashboards are typically built with JS.
PHP Bootstrap code entails creating a bootstrapper that handles all dynamic requests made to a MySQL Database and Apache server and implementing the system so that you can change the functionality for each unique application or component in the future without changing the entire system. Bootstrap includes HTML and CSS-based design templates to help you create websites faster and easier.
PHP Bootstrap templates make it easier for clients to create complex and compelling web applications. PHP code must be run on a local server. All of these advantages are available to designers who use Bootstrap with PHP.
Creating Dashboard PHP code without programming
The PHP dashboard has a beautiful web interface that includes a drag-and-drop utility that is powered by the most advanced JavaScript Library. This powerful drag and drop tool helps you to create your dashboard without writing a single line of code.
PHP Dashboard includes, but is not limited to, line charts, scatter charts, bar charts, pie charts, donut charts, bubble charts, stack charts, area charts, heatmap charts, Sankey diagram make and choropleth maps, among others. These are all dynamic SVG charts built with D3.js. You might be interested in seeing a live D3.js-based dynamic PHP Dashboard Example. With no programming required, PHP Dashboard can be used to create static or real-time database-driven dashboards with data from a variety of sources such as MySQL, MS SQL, SQLite, PostgreSQL, Sybase, and Cubrid. Dashboard Builder, which is part of the community, is designed to integrate with any PHP application you may be using and to import data from MS Excel and CSV files.
Dashboard PHP code is mobile-friendly and fully HTML5 responsive, thanks to the intelligent use of Bootstrap 5 frameworks. It responds automatically to the user's behavior and environment based on the media's screen size, platform, and orientation, allowing the dashboard to render well on a wide range of devices and window or screen sizes, including mobile phones, tablets, and PCs.
PHP, as we all know, is a well-known and widely used open source, server-side scripting language for creating dynamic websites and interacting with databases such as MySQL. In this PHP dashboard tutorial, we will not only look at PHP MySQL dashboards, but also create a PHP dashboard without writing a single line of code using Dashboard Builder's drag and drop features.
PHP dashboard examples
In our PHP Dashboard example, we will develop Dashboard PHP and link it to a MySQL database, fetch data, and create a dynamic dashboard using a drag and drop interface, before generating Dashboard PHP source code for our web application. We will demonstrate this using our freely released, open-source drag-and-drop Dashboard Builder. The following are the prerequisites for installing and running the PHP Dashboard.
Prerequisites
PHP Dashboard framework can be installed on any platform, including Windows, Linux, and Ubuntu, as well as any platform that supports Apache, Nginx, and other web servers.
- PHP Version 7.2 or later
- Apache 2 or later
- Windows 7 or later /Linux 3 or later
- Firefox 52, Chrome 57, IE 8
Installation
There is a free trial version of PHP Dashboard available.
- You can download dashboard PHP code from Download Dashboard Builder
- Place the files in a directory on the web server. e.g.
…/www/yoursite/dashbboardbuilder-v3-FREE/ - Unzip
 the file dashboard.php using Extract Here option to the root folder of "dashboardbuilder"
the file dashboard.php using Extract Here option to the root folder of "dashboardbuilder"
PHP MySQL Dashboard Template FREE with examples
Our PHP dashboard template makes use of the Bootstrap 5 framework, D3.js, and HTML5, providing you with a completely responsive and dynamic dashboard. With this awesome PHP dashboard tool, you can quickly produce source code for your PHP application and develop interactive database-driven HTML, Bootstrap 5 and D3.js-based dynamic dashboards. The PHP dashboards built with this fantastic tool are totally responsive and adaptable to any device. You may view your dashboards at any time and from any device, such as a PC, tablet, or mobile phone, using any standard browser.
PHP Dashboard tutorial
How to build an attractive Dashboard in PHP in minutes?
Before we begin learning how to develop a dynamic dashboard in PHP and connect it to a database to retrieve data, we must first ensure that our PHP server (such as Apache, Nginx, or others) is configured to display files in the dashboard folder. chmod -R 777 dashbboardbuilder-v3-FREE gives read-write access to dashboardbuilder's folders and subfolders. Check your browser inspector/console to ensure that no errors are being detected and that all Dashboard Builder files are correctly loaded. We shall examine how to develop a dashboard in PHP step by step in the following phases.
- Connect to the MySQL database
- Enter SQL Query statement
- Select X and Y axis
- Changes to your chart
- Create the source code for the PHP dashboard.
STEP-1: Connect to the MySQL database
- In your browser, open the web folder. http://localhost/dashboardbuilder
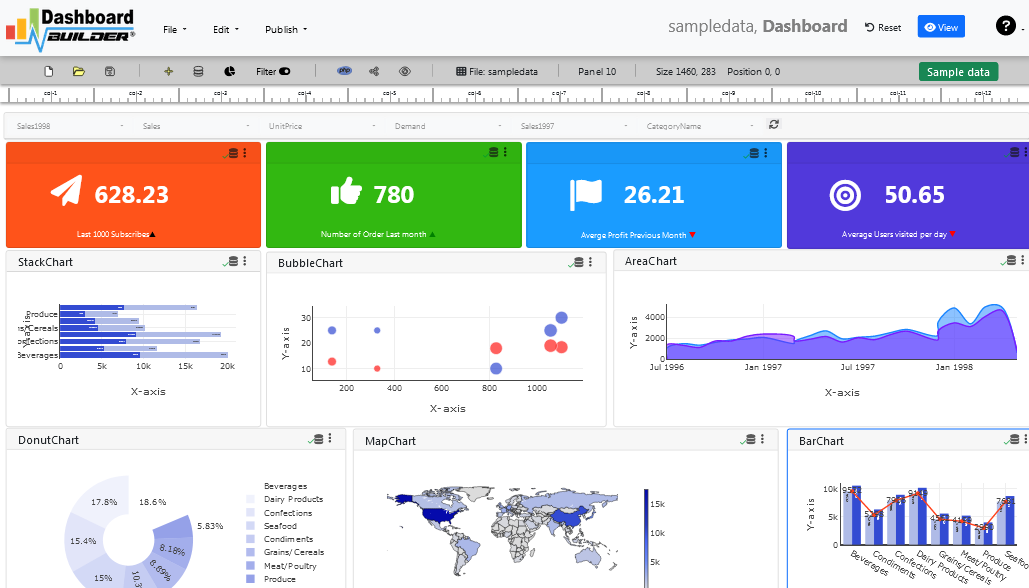
- The main panel of the PHP Dashboard is depicted in the above image. This tool is an HTML5-based fully responsive interface built with the most widely used PHP, HTML, JavaScript, Bootstrap 5 framework, and a powerful D3.js chart engine. The interface is simple in design, with a drag-and-drop feature that allows users to add as many chart panels as they want to customize the dashboard.
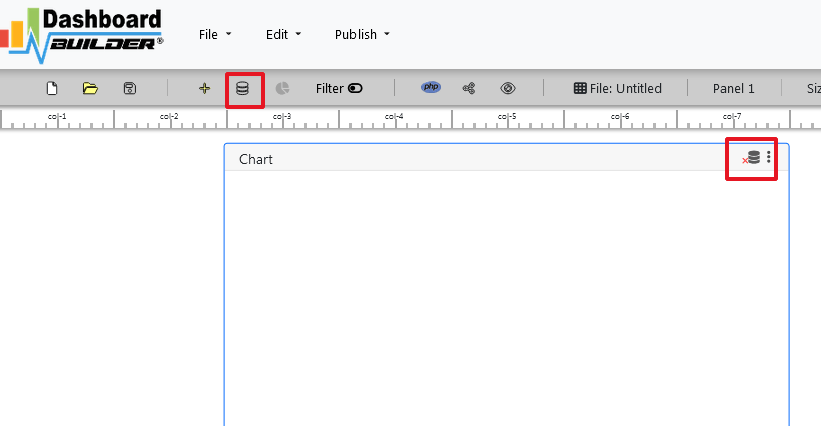
- Now click the Database icon
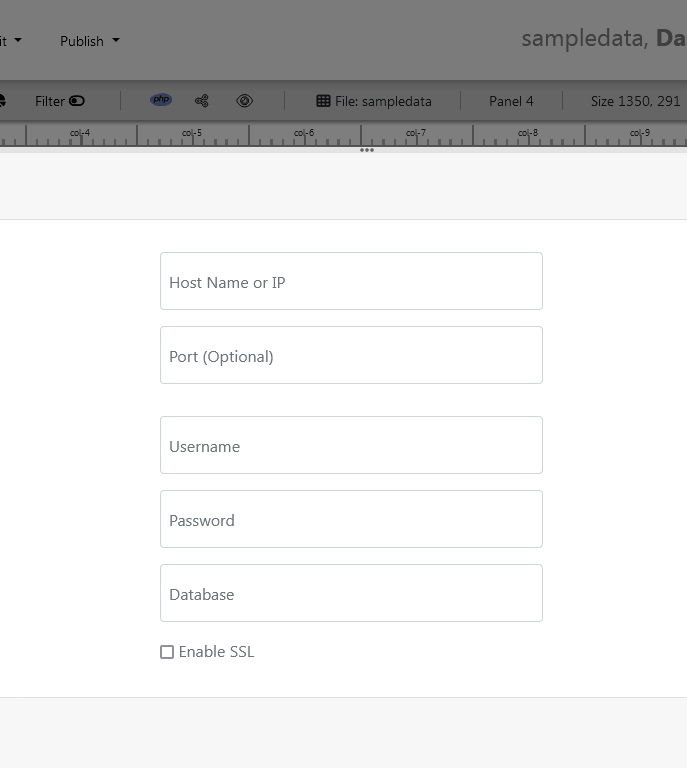
- The screen below will appear. In our PHP dashboard example, we will connect to PHP MySQL Dashboard and retrieve data from a sample MySQL database. Select database from the data source page.Select MySQL from the database list, enter database credentials and Save changes as instructed on the screen.


- When you click the save changes button, a green tick mark with a database appears, indicating that your database has been successfully connected..

This fantastic PHP dashboard tool allows you to connect to a variety of database sources using PDO, an acronym for Data Objects and the most consistent way to access databases in PHP applications. As stated in the introduction, this fantastic Dashboard PHP MySQL Open Source supports all major databases, including MySQL, MS SQL, SQLite, PostgreSQL, Sybase, and Cuboid. However, if you have data in Google Sheets, Excel, or CSV files, this great PHP dashboard can also fetch data from these sources using the upload sub-tab, as shown in the image above.
STEP-2: Enter SQL Query statement
- After successfully connecting to the database, our next step will be to retrieve data from the database..
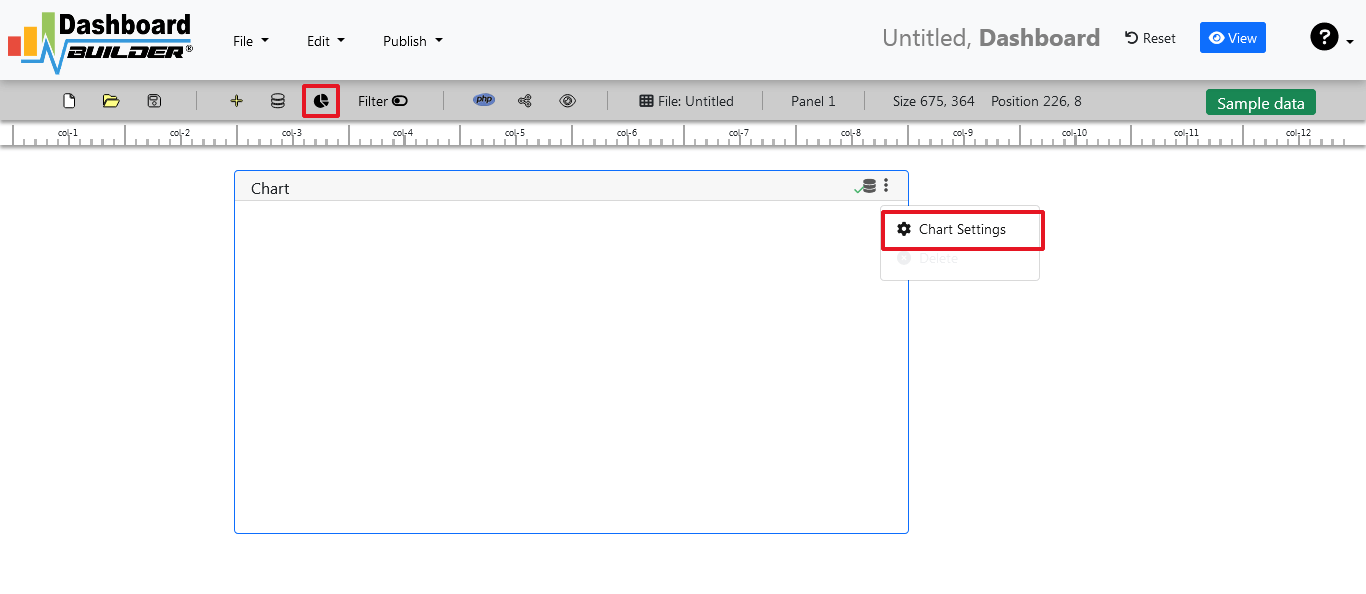
- Select the chart settings option.

- As shown in the image below, a pop-up screen and a list of the tables will appear on the table list:

Our PHP dashboards include a powerful Query Builder and a smart SQL statement builder tool for quick and easy writing of complex SQL queries without the need for manual code writing, which is intended to simplify data retrieval from the database.
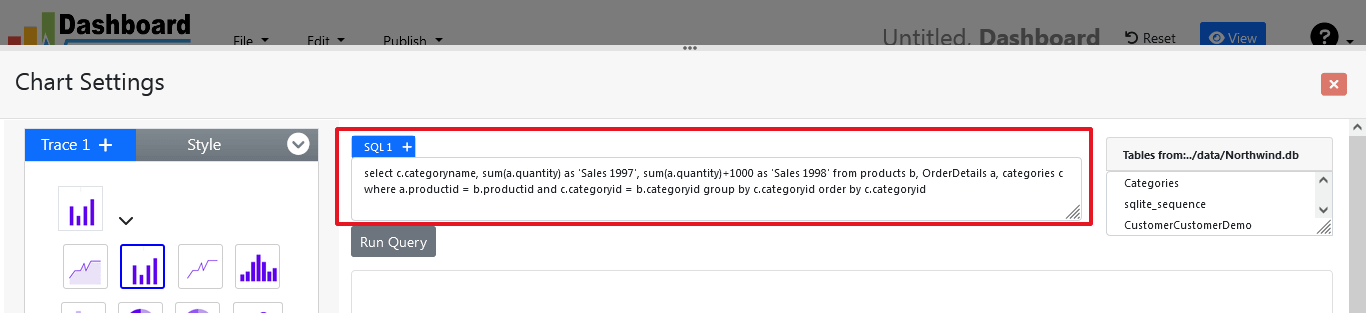
- When you click on a table, a default SQL statement appears in the SQL statement box, which you can alter as needed.
- You can use up to ten SQL statements at the same time to get data from various tables.
- In this example, we'll make a simple PHP application for sales management.This PHP dashboard will include a chart where customers may see sales statistics and keep product info.
- Now, type the following SQL query in the text field in the format shown below.
SELECT strftime('%Y-%m',o.shippeddate) as xaxis, sum(d.quantity) as yaxis from `order details` d, orders o where o.orderid = d.orderid group by strftime('%Y-%m',o.orderdate) limit 50
- Now we'll run our query and retrieve the data from the tables. Hit the Run Query button to execute the SQL query.

STEP-3: Select the X and Y axes
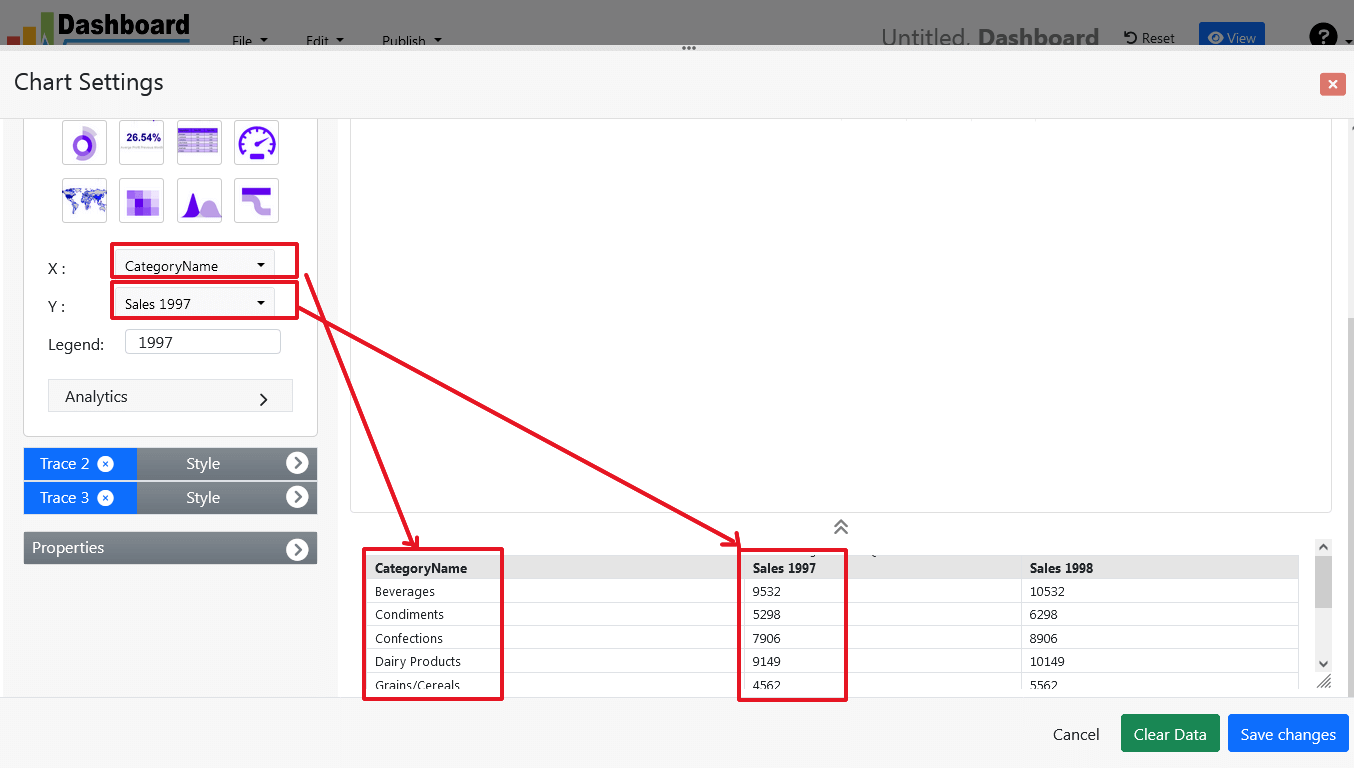
- The query result will be displayed. Now we must assign data from the x-axis to the x-axis column and data from the y-axis to the y-axis column. Choose your x-axis data from the X drop down list, and your y-axis data from the Y drop down list.
- Click the Save Changes button

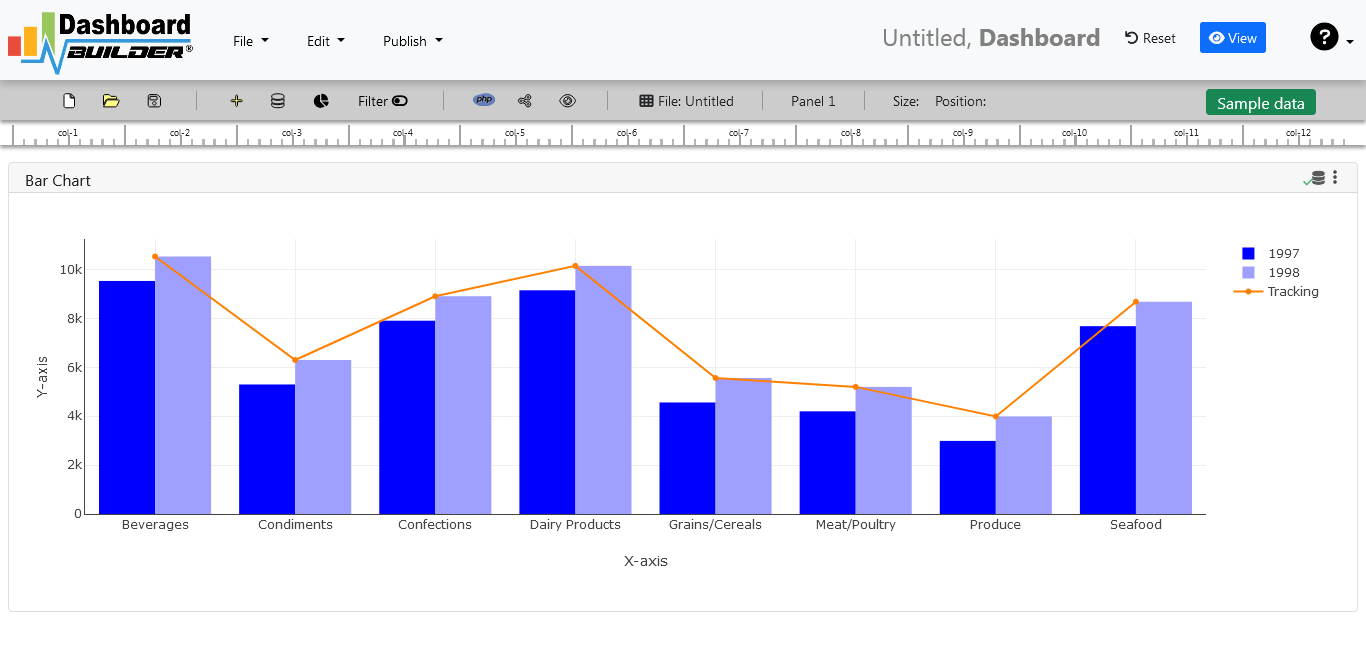
- As illustrated below, charts will appear on the screen.

STEP-4: Changes to your chart
- By sliding the Chart Panel's corner, you can change its size and position. According to the Bootstrap framework, the size and position are entirely responsive.
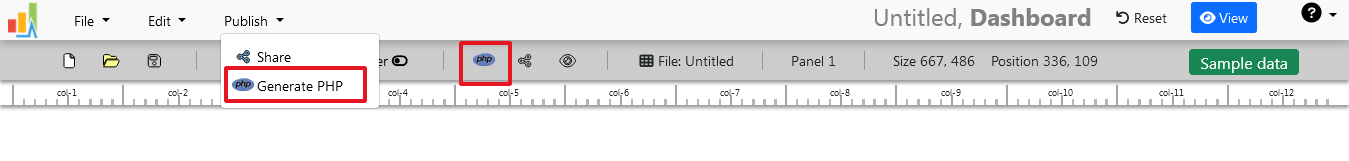
STEP-5: Create the source code for the PHP dashboard
- So far, our dashboard has been built successfully. In this step, we will generate the PHP dashboard source code that we just created. To create PHP dashboard source code for our PHP application, click the Create PHP code button.

- The PHP dashboard source code for the chart will be generated automatically; you can copy and paste this dashboard PHP script into your PHP application.
PHP dashboard source code
PHP dashboard code example::
Dashboard Open Source PHP
This auto-generated coding dashboard PHP source code is released under the MIT license and can be altered to meet your specific needs.The whole license information for dashboard code in PHP may be found here.
Conclusion
We saw how to create dynamic dashboard in PHP without programming in our example on how to make dashboard in PHP code for dashboard application. Now we have a PHP dashboard script that can be used with any web application that has been customized to meet the needs of the web design. The project also provides both free and paid plans.Dashboard is also available in the Dashboard in PHP & MySQL free download version.This PHP dashboard source code is also available on GitHub under the PHP Dashboard Open Source Community license.
Best of all, our PRO and PREMIUM licenses include complete source code, allowing you to enhance or integrate PHP Dashboard into your web application or any PHP software solutions/products, analytics/data science/data warehouse enterprise systems, or Joomla, Wordpress, or Drupal sites.
All editions of our PHP Dashboard series are still fully functioning, for sale, and supported, with growing levels of support to handle user and developer questions.
PHP Dashboard can also be implemented via an online API, which eliminates the need to work with PHP Dashboard source code. The web API employs universal HTML code that may be accessed from any platform. Using the API, data will be added to or retrieved from the database. More information on the Online Dashboard can be found here.
You might be interested in our entire documentation and video tours of the newest edition, as well as a live tour of the user interface and step-by-step instructions for performing essential aspects of the Dashboard source code in PHP series.