Open Source Dashboard overview:
Open Source Dashboard by the Dashboard Builder is the most complete, comprehensive and competitive open source drag and drop data visualization tool where the source code is released under a license giving users exclusive rights to study, read, convert, modifications and distribution of the source code generated by this tool are granted to anyone and for any purpose or ambition. Unlike traditional data visualization software which is distributed in an immutable compiled format, our awesome open source Dashboard Premium Edition comes with both full source code and non-compiled formats, allowing open code modification.

The Open Source Dashboard to Visualize Data
The open source dashboard is a great tool that displays information and data graphically using visual elements such as charts, graphs table and maps for the open source community without the need or limitation of IT knowledge and skills, where the source code for the dashboard is generated licensed under MIT, the most widely used license type in the open source community. This Open Source tool is written in PHP, which is preeminent, customizable and widely used programming language in the world of web development.
Create Interactive Dashboards With the Best Open Source Dashboard Tool
This open source dashboard allows the non-technical user to connect to the database using PDO. A PDO is an extension to PHP Data Objects (PDO) that provides a lightweight and consistent interface for accessing databases in a PHP application. This open source SQL Dashboard tool is the most common and widely used database connection to retrieve data from open source platform such as MySQL, MS SQL, SQLite, ORACLE, PostgreSQL, Sybase, Cubrid, CSV and MS EXCEL. reports. Our open source dashboard software also pulls data from Excel, JSON, CSV and Google Sheet to display charts, tables, graphs and dashboards in all major environments that support PHP frameworks . This open source dashboard offers a variety of charts such as line charts, scatter charts, bar charts, pie charts, donut charts, bubble charts, stacked charts, line charts. areas, heatmap charts, sankey charts, and choropleth maps. User can download these dynamic charts in PNG image format. This open source dashboard allows you to customize the dashboard layout with the most powerful drag and drop capabilities to position each chart exactly where you want for optimal viewing. This drag and drop layout is fully responsive and compatible with PCs, mobile phones, and tablets using the most powerful front-end open source dashboard frameworks like D3.js and Bootstrap 5.
People are always asking what the best persistent open source dashboard framework is and where we can get it. Well, the answer is that the open source dashboard uses the best open source dashboard frameworks. Our open source data tool visualization dashboard is based on D3.js, the universal and ubiquitous JavaScript library for producing dynamic and interactive data visualizations in web browsers. Our dashboard uses SVG, HTML5 and CSS standards extensively implemented that can create static and real-time data from various data sources.
How to Choose the Best Open Source Dashboard?
If you are wondering what you need to consider to choose the best open source dashboard for your project. Here is the list of features you need to consider::
- Data storage mechanism
- Container Flexibility
- Dashboard composition
- Eye Candy
- Data Manipulation
- Technologies
- Usage
- Range of chart type
- Range of data source
- Data Analysis tool
- User Friendly
Getting Started
In the PHP MySQL Open Source Dashboard example, we'll pull data from the open source MySQL database, create a simple dashboard, and then generate the PHP source code for our web application. That's what we demonstrate with our free, open-source, drag-and-drop web-based dashboards. To install and run the open source PHP Dashboard, the following prerequisites are required:
Requirements
The open source dashboard can be installed on Windows, Linux, and Ubuntu. It supports Apache, Nginx, and other web servers. It's available on any platform that supports Apache
- PHP Version 7.1 or later
- Apache 2 or later
- Windows 7 or later /Linux 3 or later
- Firefox 52, Chrome 57, IE 8
Installation
There is a Free version of the Open Source Dashboard available for trail bases
- Download from https://dashboardbuilder.net/download-free-dashboard
- Place the files in a directory on the web server. e.g.
…/www/dashboar/dbuilder/ - Unzip
 the file using Extract Here option to the root folder of "dashboardbuilder"
the file using Extract Here option to the root folder of "dashboardbuilder"
Open Source Dashboard examples
Before connecting the database and getting the data with this open source web dashboard software, make sure your web server (such as Apache, Nginx, etc.) is configured to view the documents in the folder containing the dashboard. Read and write permission for dashboardbuilder directories and subdirectories, for example chmod -R 777 dashboardbuilder-v57-FREE. Check your browser inspector/console to make sure that no errors are reported and that all Open Source Dashboard builder files are loading correctly.
5 Easiest Ways to Create Extremely Impressive Dashboards with this Open Source Tool
In this section, we will show you how to create amazing dashboards using this fantastic open source tool.
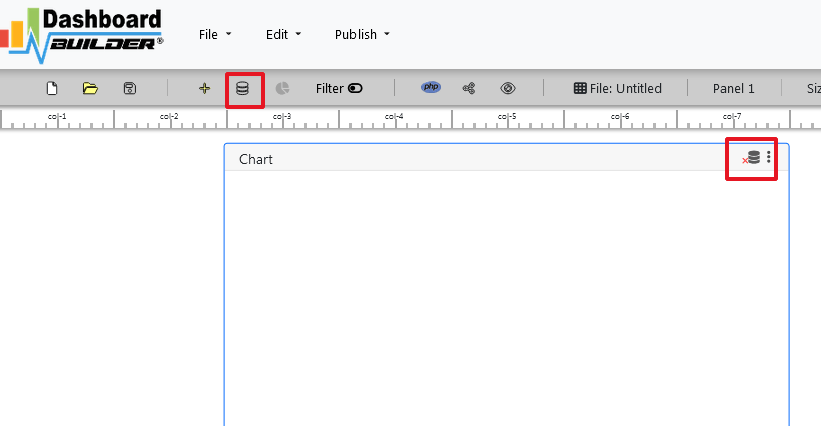
- Access the web folder in your browser. e.g. http://localhost/dashboardbuilder following welcome screen will appear. Now Click the Database icon

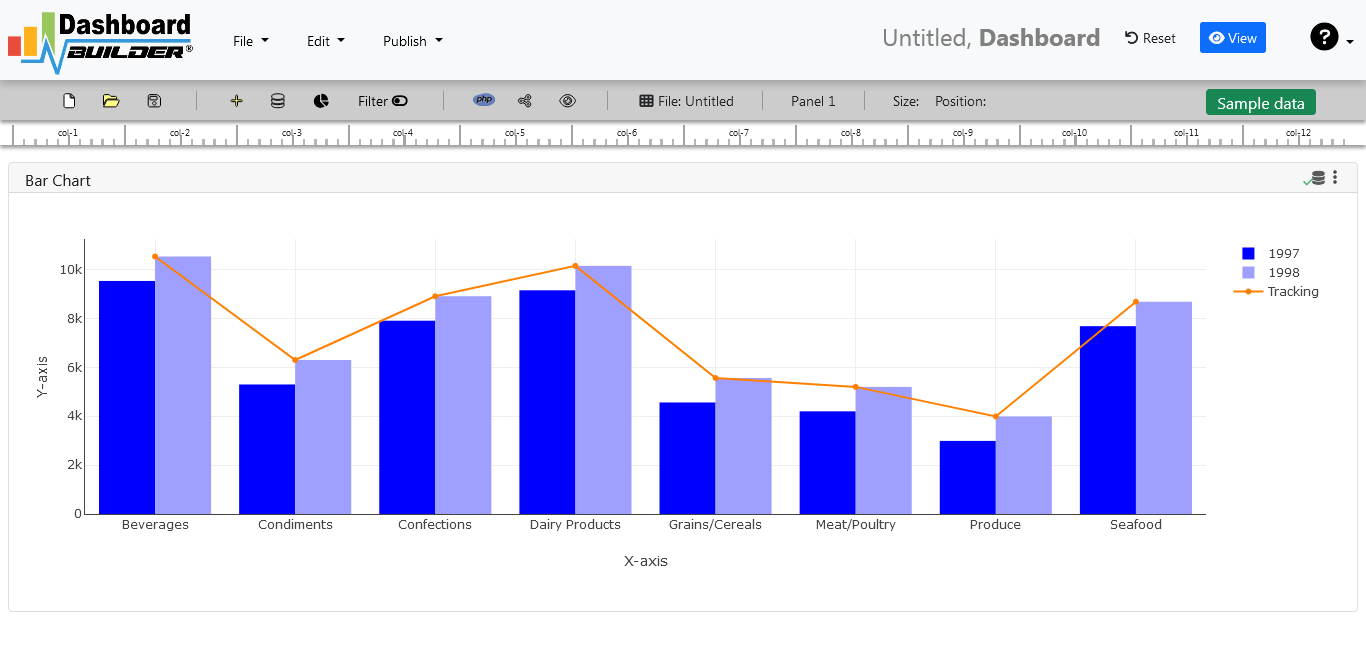
This is the central panel of the open source dashboard, a fully responsive HTML5 based interface built with PHP, HTML, JavaScript and CSS. The interface has a minimalist design with drag and drop functionality, so you can add different chart and customize the dashboard the way you want.
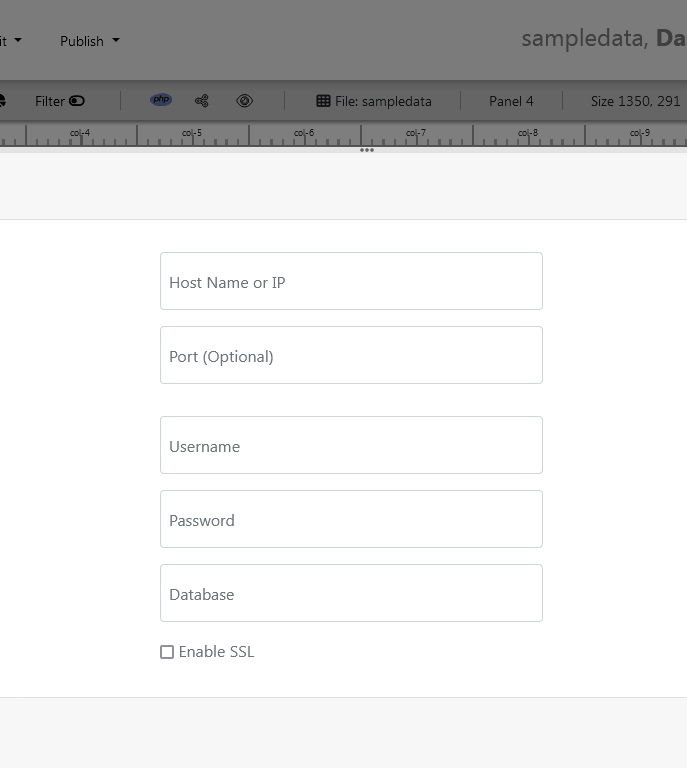
- The next screen is displayed. Select a database on the Data Sources tab. Select SQLite from the database drop-down menu, enter
../data/Northwind.dbin the Database name field and follow the on-screen instructions to save the changes.

- A green tick mark with a database appears, indicating that your database has been successfully connected.

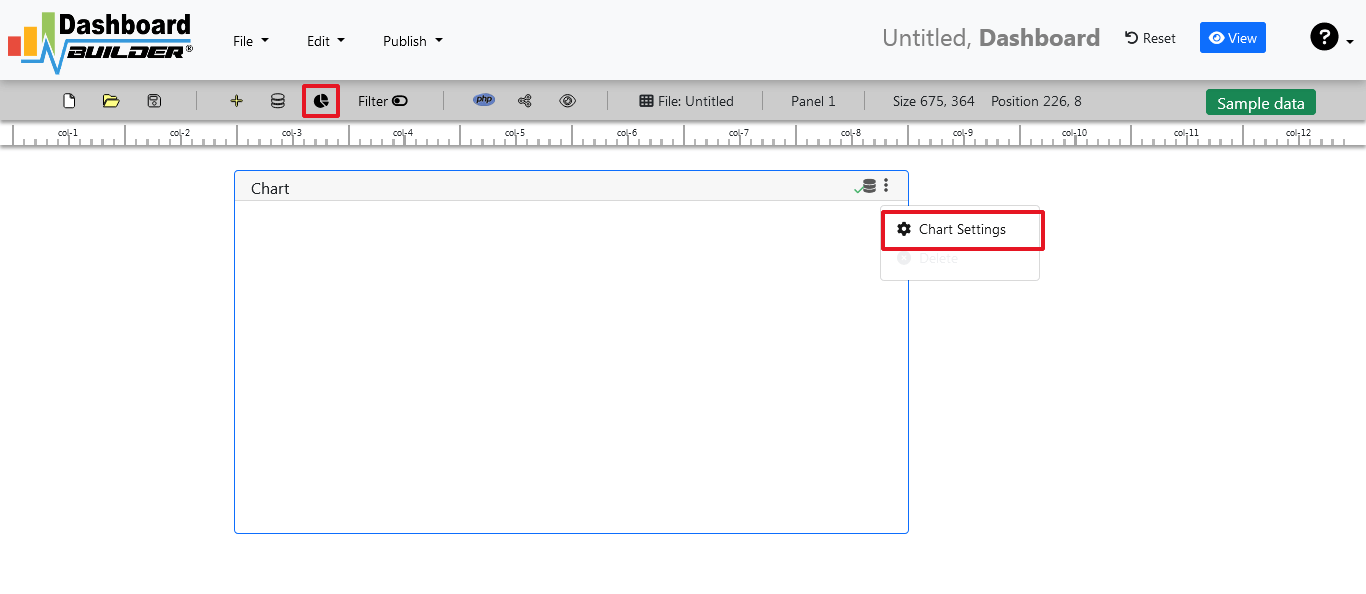
- Select the gear icon for your Dashboard MySQL open source preference.

- In the next screen a list of tables is displayed.

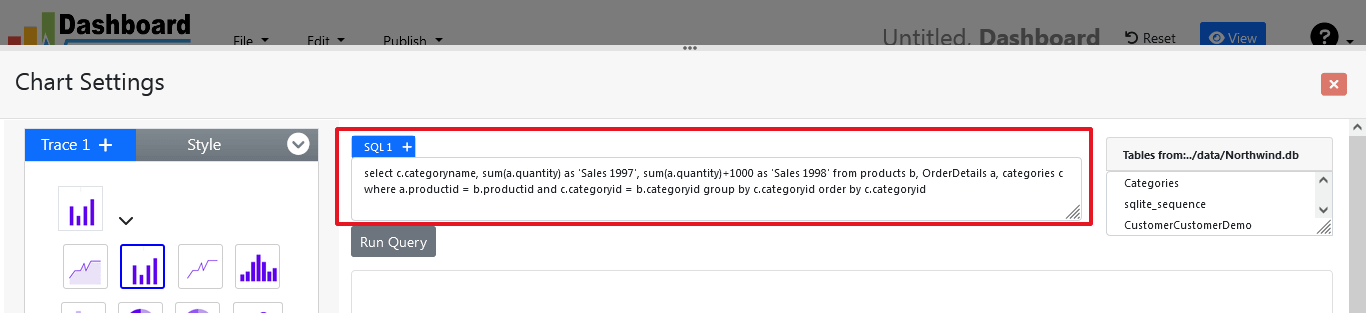
- Enter the SQL statement in the SQL field of the text box as follows:
SELECT strftime('%Y-%m',o.shippeddate) as xaxis, sum(d.quantity) as yaxis from `order details` d, orders o where o.orderid = d.orderid group by strftime('%Y-%m',o.orderdate) limit 50
- Click the Run Query button

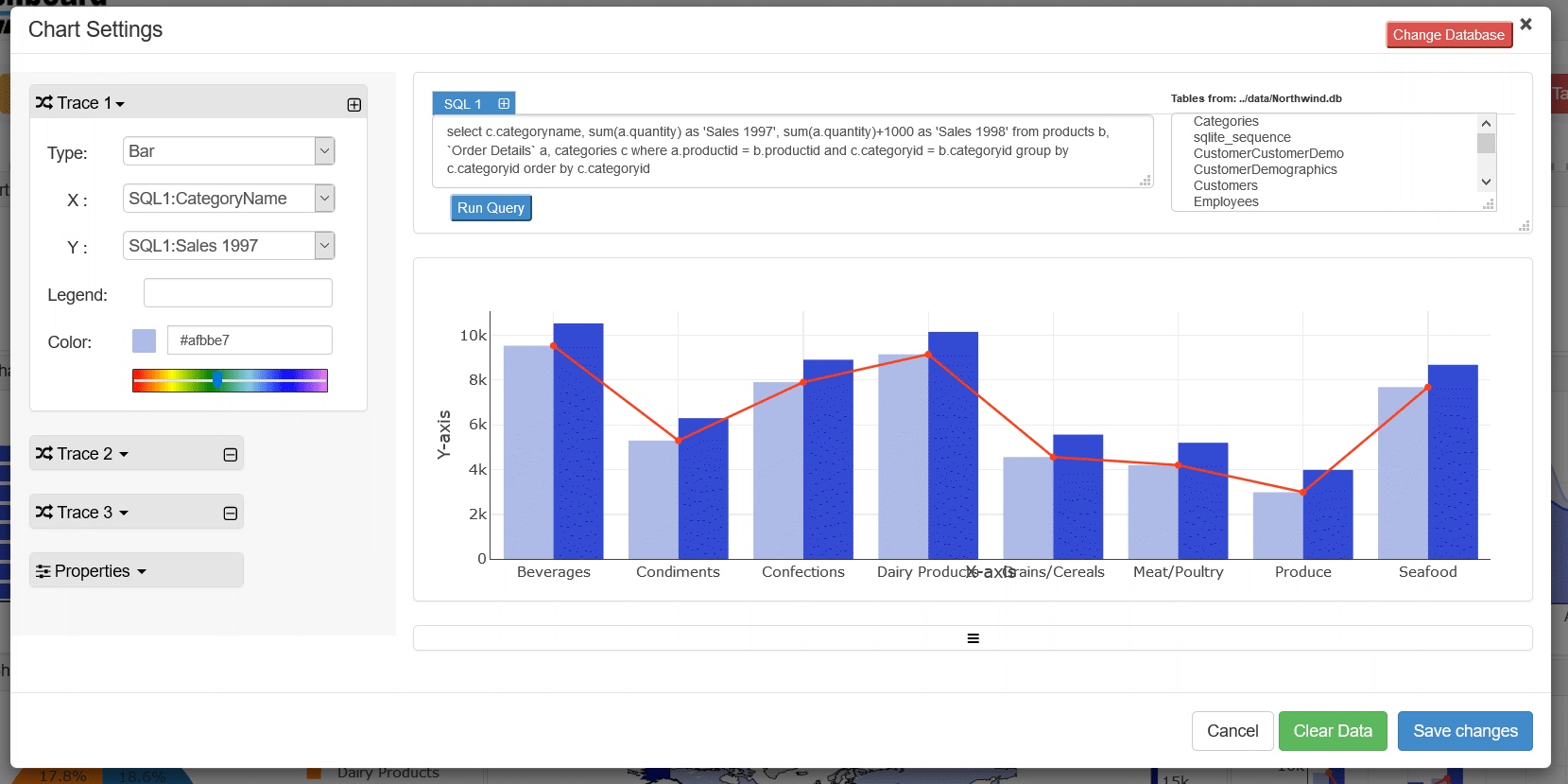
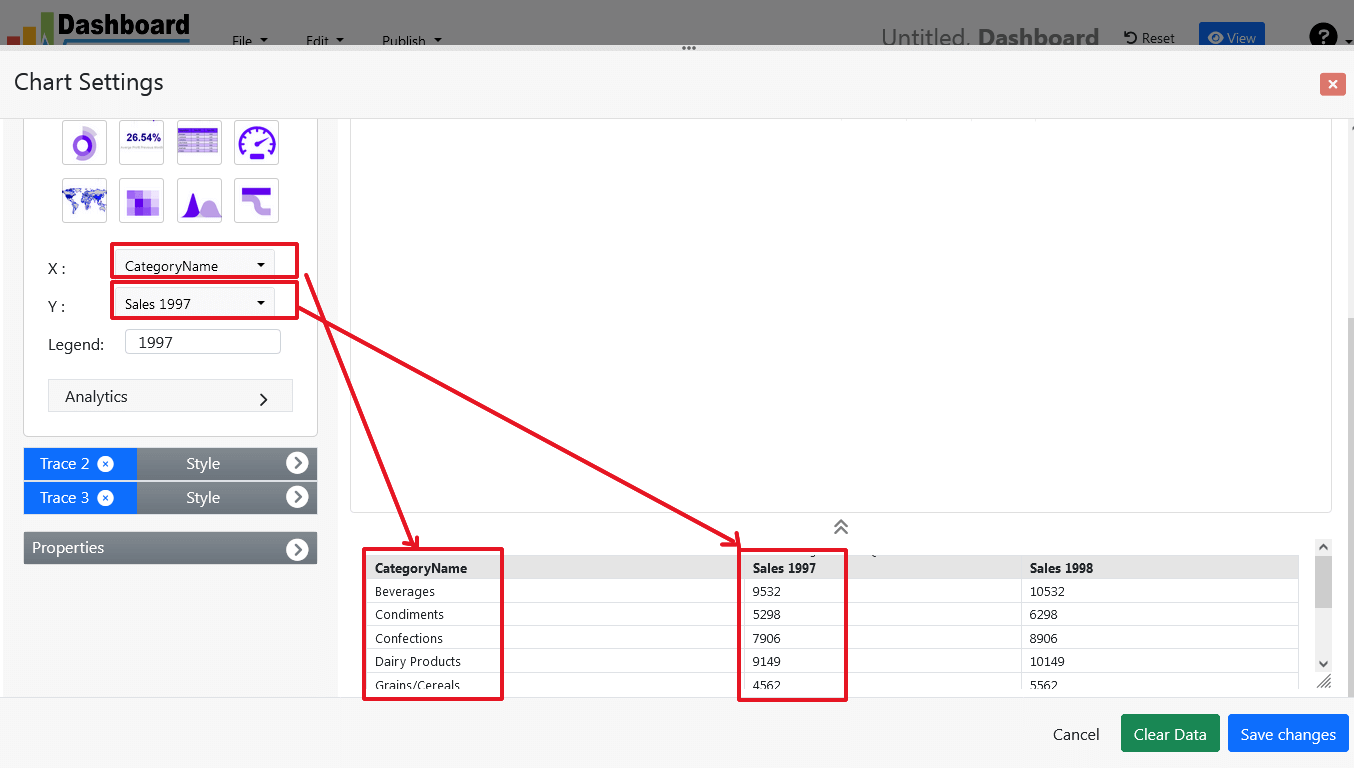
- The query result will be displayed. Now we must assign data from the x-axis to the x-axis column and data from the y-axis to the y-axis column. Choose your x-axis data from the X drop down list, and your y-axis data from the Y drop down list.
- Click the Save Changes button

- Charts will be appeared on the screen as shown below.

- You may adjust the size and the position of the Chart Panel by dragging it's corner.

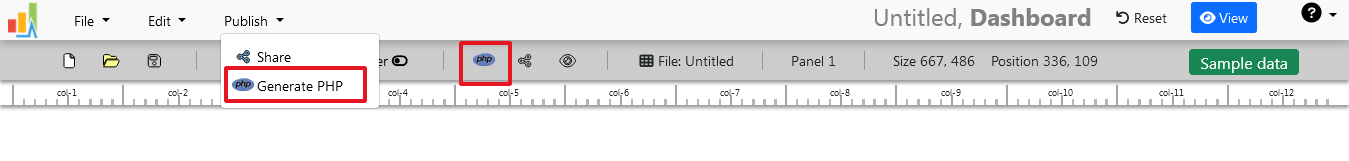
- So far, our dashboard has been built successfully. In this step, we will generate the dashboard source code that we just created. To create PHP dashboard source code for our PHP application, click the Generate PHP button.

- The PHP dashboard source code for the chart will be generated automatically; you can copy and paste this dashboard PHP script into your PHP application.
Get a real-time dashboard open source
The Open source dashboard is D3.js based, driven dynamic dashboard, it fetches data from various types of data sources and shows dashboards in real-time. The PHP source code generated by the open-source dashboard for you, which can also be embedded in any PHP application.
Discover insights into your data with the analytics tool
The Open source analytics dashboard tool comes with a powerful data analytics tool, which helps you stay in the flow of your data from data gathering and collaborate without writing a complex query.
With the help of our powerful open-source analytics dashboard tool, you can create your monthly sales dashboard without any IT assistance. You can retrieve your raw data and create your monthly, quarterly, or yearly sales open-source dashboard through our powerful open-source data analytic tool in a few clicks.
Auto-generated PHP dashboard open source code
Following is an auto-generated PHP source code of Open Source Dashboard. This source code can be used with any PHP application, website, or any other PHP based framework.
/**
* DashboardBuilder
*
* @author Diginix Technologies www.diginixtech.com
* Support - http://www.dashboardbuilder.net
* @copyright (C) 2018 Dashboardbuilder.net
* @version 2.1.5
* @license: license.txt
*/
include("inc/dashboard_dist.php"); // copy this file to inc folder
// for chart #1
$data = new dashboardbuilder();
$data->type = "line";
$data->source = "Database";
$data->rdbms = "sqlite";
$data->servername = "";
$data->username = "";
$data->password = "";
$data->dbname = "data\Northwind.db";
$data->xaxisSQL[0]= "SELECT strftime(^%Y-%m^,o.shippeddate) as xaxis, sum(d.quantity) as yaxis from `order details` d, orders o where o.orderid = d.orderid group by strftime(^%Y-%m^,o.orderdate) limit 50";
$data->xaxisCol[0]= "xaxis";
$data->yaxisSQL[0]= "SELECT strftime(^%Y-%m^,o.shippeddate) as xaxis, sum(d.quantity) as yaxis from `order details` d, orders o where o.orderid = d.orderid group by strftime(^%Y-%m^,o.orderdate) limit 50";
$data->yaxisCol[0]= "yaxis";
$data->name = "linechart";
$data->title = "Line Chart";
$data->orientation = "";
$data->xaxistitle = "x-axis title";
$data->yaxistitle = "y-axis title";
$data->showgrid = "";
$data->showline = "";
$data->height = "167";
$data->width = "";
$data->col = "0";
$result[0] = $data->result();
?>
<!DOCTYPE html>
<html>
<head>
<script src="assets/js/dashboard.min.js"></script> <!-- copy this file to assets/js folder -->
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css"> <!-- Bootstrap CSS file, change the path accordingly -->
<style>
@media screen and (min-width: 960px) {
.id0 {position:absolute;margin-top:67px;}
}
.panel-heading {line-height:0.7em;}
#kpi {font-size:34px; font-weight:bold;text-align:center;}
#kpi_legand {font-size:11px; color:#999;text-align:center;}
</style>
</head>
<body>
<div class="container-fluid main-container">
<div class="col-md-12 col-lg-12 col-xs-12">
<div class="row">
<div class="col-md-4 col-lg-4 offset-md-4 offset-lg-4 col-xs-12 id0">
<div class="panel panel-default">
<div class="panel-heading">Line Chart</div>
<div class="panel-body">
<?php echo $result[0];?>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
Open Source License
This auto-generated PHP source code is generated through the Open Source Dashboard GitHub. It is under MIT license, the most popular software license on GitHub, ahead of any GPL variant and other free and open-source software (FOSS) licenses. It can be downloaded from GitHub.
This MIT license has a minimal reuse restriction and excellent license compatibility. This license permits reuse within proprietary source code generated by our dashboard tool open-source. All copies of the source code include a copy of the MIT License terms and the copyright notice. This license is also compatible with many copyleft licenses, such as the GNU General Public License (GPL). The source code generated by our open-source tool can integrate into GPL software.
The source code for your dashboard using PHP and MySQL is open-source. Dashboard Builder allows you to customize as per your desired needs and can be used anywhere in your application. The complete information about the license can be found at code license
All versions of the open source dashboard are also published on GitHub to facilitate the open source community. The latest version of the open source dashboard is also available for download from the Dashboard Builder repository on GitHub.
Conclusion
We now have an open source PHP Dashboard code that can be used with any web application and can be adapted to web design requirements. The project also offers free and paid plans. You can also download the Free Open Source version of Dashboard Software. The code for the free open source dashboard can be found on the Open Source Dashboard GitHub with this license
Best of all, with our open source business intelligence dashboard tool, PRO and PREMIUM licenses include 100% source code so you can enhance functionality or embed the Open Source dashboard into your web application or PHP software solutions / products, analytics / data science / data warehouse business systems Joomla, Wordpress and Drupal sites.
All editions of our open source suite of dashboard tools are still fully functional, available for purchase and support, with growing support to answer questions from users and developers.
The open source dashboard software can also be implemented using an online API where there is no need to combine a PHP script or PHP source code. The online open source dashboard tool uses universal HTML code that can be used on any platform. Data is added to or retrieved from the database using the API. You can find more information on the Online Dashboard
You may want to check out our full complete documentation and video tours of the latest release, along with a live tour and detailed instructions on how to perform key functions.